实例代码
<!DOCTYPE html>
<html>
<head>
<title>第一个程序</title>
</head>
<body>
<h1>Hello</h1>
<p>I love you</p>
</body>
</html>标注
- DOCTYPE一栏为代码声明,让编译器理解应该采用何种编译
- html,head,boy等为标签,一般来说标签需要开始和结束,结束标签相当于多一个"/"
<head>
用于定义文档的头部,它是所有头部元素的容器。
head中必须包含<title>,也就是所创建html的标题
title中的内容会出现在网页上端的标签栏,并且作为该网页超链接默认名称
<body>
包含文档的所有内容(比如文本、超链接、图像、表格和列表等等)
其中的<p>为定义一个段落,网站还会自己添加空格之类的
而<h1>就是标题的意思啦,从h1-h6标题字体逐渐增加,不过单纯为了加大字体不要使用它!!!
感觉
说实话html代码结构和我在学的C语言的结构其实挺像的,只不过规则不同罢了
代码升级()
<!DOCKTYPE html>
<html>
<head>
<title>浅浅写个网站</title>
</head>
<body>
<h1>贴个图片</h1>
<img src="https://api.mengdian.top/loli/ceshi.png" alt="loli" width="256px" height="256px">
<a href="https://acg.mengdian.top/" target="_blank">萌点ACG网站链接</a>
<p>enenen???</p>
</body>
</html><img>
用于向网页中嵌入一幅图像
必备属性:src和alt
src就是图像的URL啦(不知道url是什么可以点”URL“查看)
alt是图像代替的文本
<a>
定义超链接,超链接可以让用户从一个网页跳转到另一个网页
最重要的就是href,用来贴URL的
在<a>的开始标签和结束标签中间可以插入所需要替代为网站链接的文字
值得注意的是如果想让用户在新链接打开需要带上target中的_blank属性
小甲鱼课程作业002讲
Q1:请问 <!DOCTYPE html> 标签是干啥用的呢?
A1:开胃菜(bushi)让可爱的编译器能够将这个文档识别为HTML类型并且对应编译运行
Q2:head元素中必须要有的元素是?
A2:那肯定就是<title>了
Q3:通常,在网页中可见的内容是包含于哪个标签中?
A3:欸欸欸,我想想,哦,那个<body>!!!
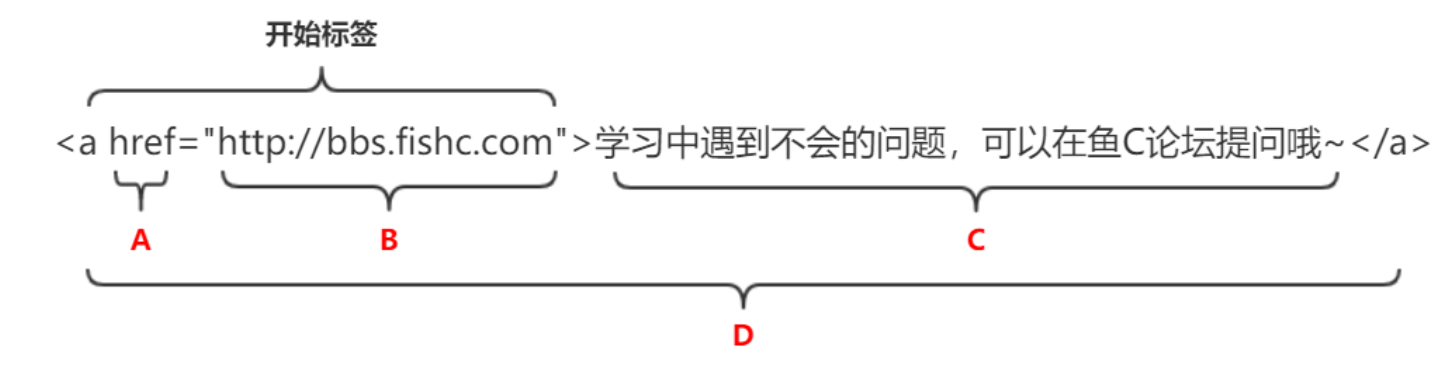
Q4:请写出下图中 A、B、C、D 的名称。
A4:啊,这个有点懵了,A是属性,B是超链接,C是代替的文本,D是内容???

Q5:请问下面代码存在什么问题?(共有 6 处错误)
A5:我看看哈。
首先<DOCTYPE html5>定义错误,应该是<!DOCTYPE html>
<img>中src带的超链接应该用双引号
还是<img>,src和art中间应该用空格
<a>中的target里的blank需要下划线,也就是”_blank“
加大字体不可以用标题!!!<h3>这个部分应该删去
<DOCTYPE html5>
<html>
<head>
<title>第一个程序</title>
</head>
<body>
<h1>Hello</h1>
<img src='img/FishC.png"alt="鱼C-Logo" width="256px" height="256px">
<a href="http://bbs.fishc.com" target="blank">学习中遇到不会的问题,可以在鱼C论坛提问哦~</a>
<p>I <h3>love</h3> FishC.com!</p>
</body>
</html>Q6:请自己动手编写一个网页,内容如下(点击“传送门”可以打开一个新窗口,跳转到对应的网页
A6:代码如下
<!DOCTYPE html>
<html>
<head>
<title>作业1</title>
</head>
<body>
<p>点它!!!</p>
<a href = "https://bilibili.com/" target="_blank">传送门</a>
</body>
</html>答案
1.head 元素中必须要有一个 title 元素。
2.<body> 标签。
3.A -> href 属性;B -> href 的属性值;C -> a 元素的内容;D -> a 元素
4.略






Comments NOTHING